[unity/NGUI]2.7.0 Tutorial 영상 정리
https://youtu.be/rI1vjXgKVTU?si=r4yobDBFbBPUI5gl
NGUI 2.7.0 and earlier versions tutorial (Michael Lyashenko)
1. Textures
2. Atlas
3. Fonts
4. Text
5. Widgets
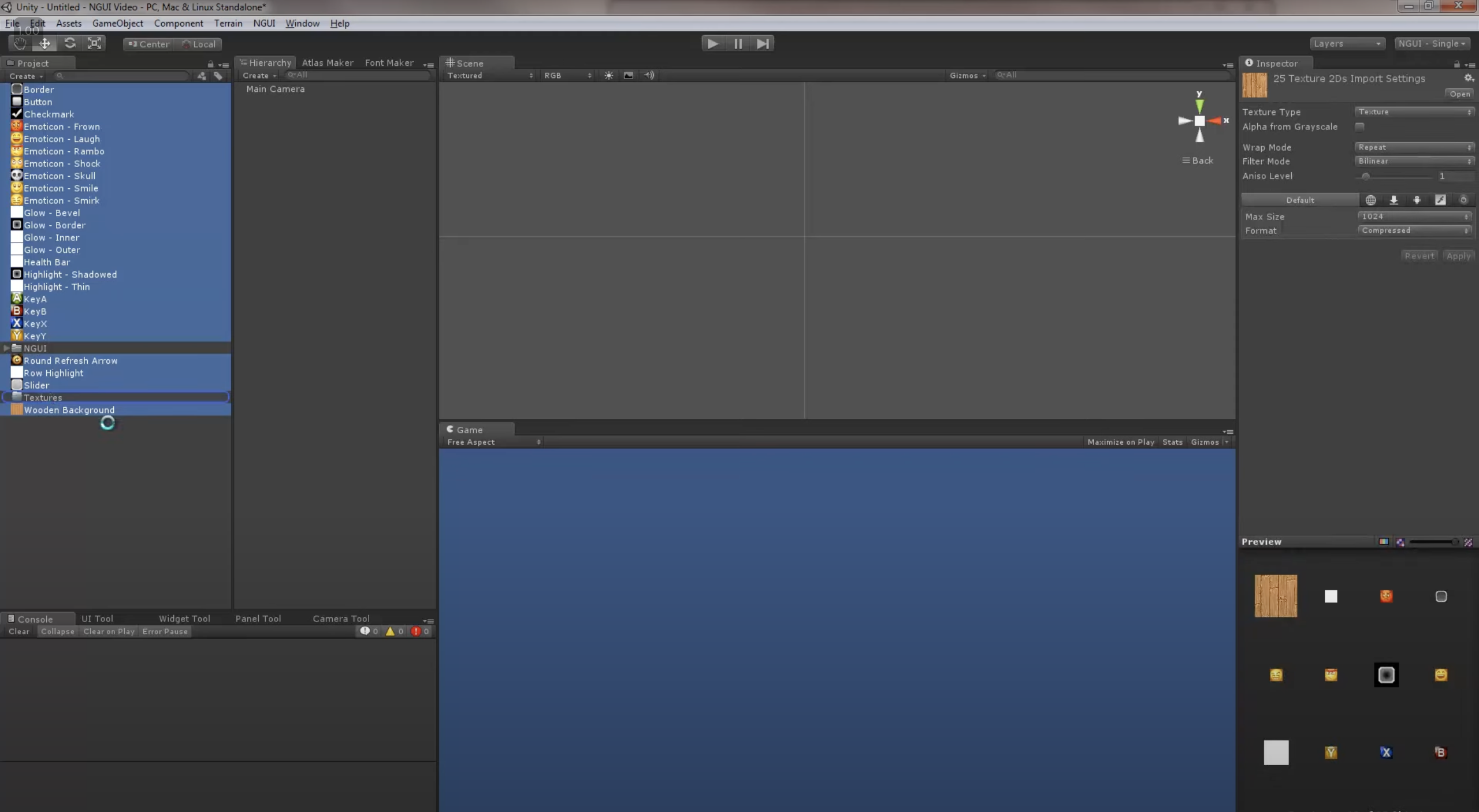
0. 에디터 레이아웃

Console 옆에 UI Tool, Widget Tool, Panel Tool, Camera Tool을 함께 두고 사용하는데, 이렇게 사용하는 게 편한가보다!
1. Texture
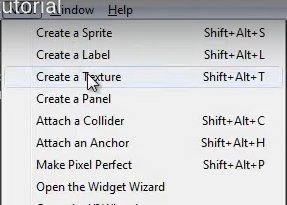
1) 생성 : Create a Texture

2) 피벗 (Pivot)

-> 왼쪽 상단 중심으로 회전 (default : ㅡ ㅣ)
기본 회전 각도 : 15도 -> 적용 x : shift 누르고 회전
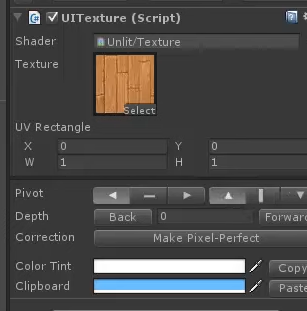
3) 색상 적용

컬러 변경, 변화 x 이유 : Shader - Unlit/Texture

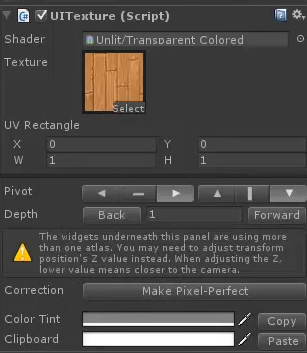
Transparent Colored : 색상 적용 o
Premultiplied Coroed : 모바일 ! (미리 곱해진 색상 셰이더 -> 더 나은 성능)
4) 색상값 복사/붙여넣기 : 위젯 여러개 있는 경우 유용
1, A 텍스처 - Copy

2) B텍스처 : Clipboard에 A텍스처 색상값 들어와있고, Paste 누르면 적용됨


5) 순서 결정 (2가지) : 어떤 widget이 앞에 있을지
* same material : Depth

* diffrent material(UITexture 컴포넌트 사용) : z값 (UI 텍스처를 사용하기 때문에!)
음수 = 카메라에 더 가깝다

(이런 문제? : 아틀라스로 해결 가능)
2. Atlas
1) 아틀라스 생성 : 아틀라스에 포함할 텍스처 선택, Open the Atlas Maker -> 아틀라스 이름 설정 -> Create 버튼



결과물 : 3개 (Material / Prefab = 아틀라스 자체 / Texture - 머티리얼, 프리팹이 사용하는)

* 아틀라스를 변경할 때마다, 저장해주는 것 잊지말기 !
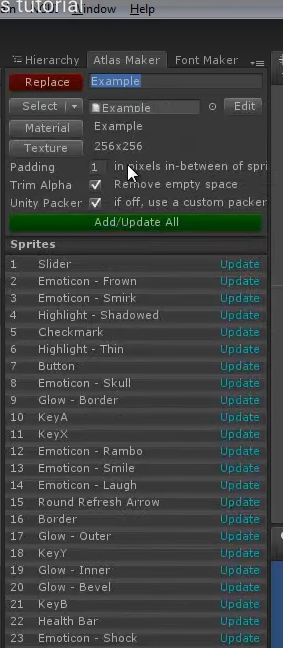
2) 아틀라스 변경
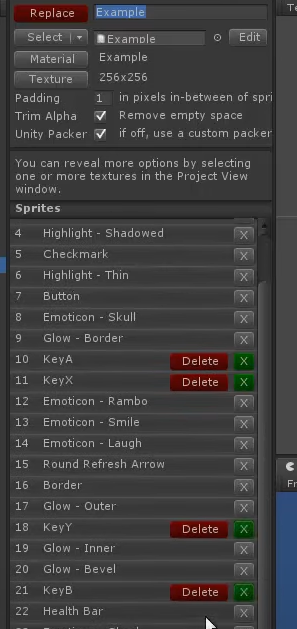
- 스프라이트 제거


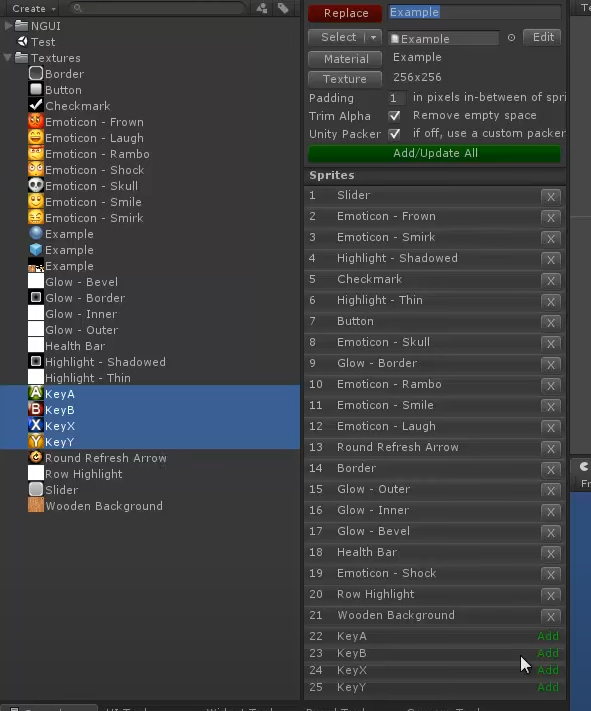
- 스프라이트 추가 / 업데이트 : 이미지 선택 후, Add/Update All 버튼



3) 아틀라스 확인 : Edit - Sprite



4) 아틀라스 사용 : Create a Sprite

5) 스트라이프 속성
Sprite Type : Simple / Sliced / Tiled / Filled (Radical 360 - 버프, Horizontal - 수평 슬라이더)
Sliced : Sprite - Edit -> 슬라이싱 정보 추가


예시 : Border 설정
**실제 sprite도 변경됨**


하이러라키 - Panel : Geometry 선택 -> 9 slice sprite 보임
-> 실제 삼각형 볼 수 있음, 총 9개의 쿼드 생성


3. Font
1) 생성 : Create a Lable
(글꼴을 먼저 만들어야함!)
2) 글꼴 만들기 : Bitmap font generator 프로그램 사용
Options - Font settings : Font - 선택, Size - 32
Options - Export options - Bit depth : 32, Presets - White text with alpha
내보낼 글꼴 문자 지정 (체크박스)
Options - Visualize 하면, 흰 글씨가 보임 !
Options - Save bitmap font as... (폴더: Font, 이름: Arial32)
3) Unity Editor - Open the Font Maker
Font Data : 아까 저장한 비트맵 폰트 (ex. 영상에서는 Arial 32)
Texture : Image
설정 : 폰트 이름, Atlas (바로 들어가도록) 저장 (-> Atlas 지정 가능)
**Font, Sprite가 같은 위치 -> 동일한 드로우콜**
4. Text
UILable - 폰트 프리팹 설정
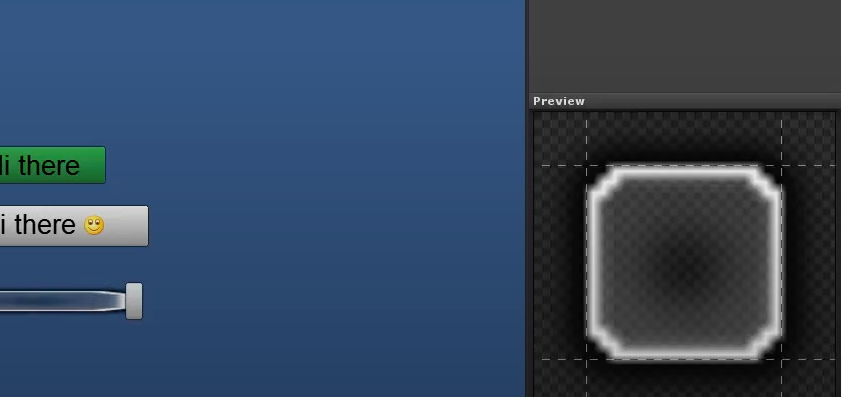
1) 특수문자 -> 실제 이모티콘
Font - Edit
Symbols and Emoticons - 특수문자, sprite 지정 - Add 버튼
sprite 위치 : Edit -> Padding 값 조절
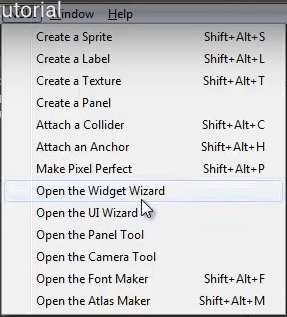
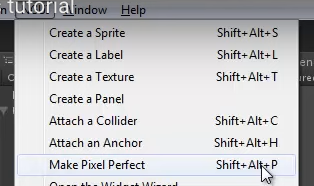
5. Widgets : Open the Widget Wizard


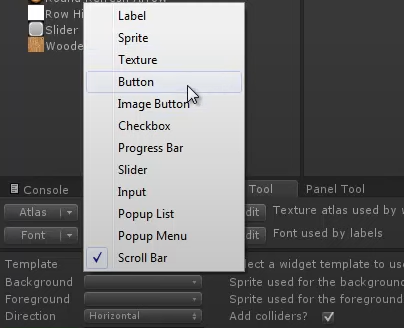
위젯 종류

1) Button
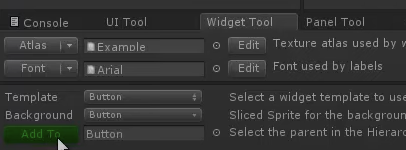
Button 만들기 : Template - Button / Background - Sprite 선택 -> Add To



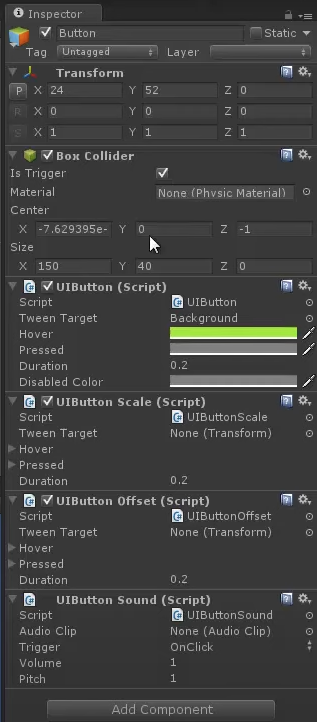
버튼 속성

Collider : 버튼 자체 = 충돌체가 있는 게임 개체라서 (충돌체 = 이벤트 수신)
UI Button : 내부에 일어나는 일에 반응하는 기능이 있는 스크립트
UIButton Scale : 마우스를 버튼 위로 가져갈 때 버튼 스케일
UIButton Offset
UIButton Sound : 버튼 클릭할 때 소리 재생
필요 x 기능 : 컴포넌트 삭제!
2) Slider


Thumb = UGUI, Handle (삭제 가능)
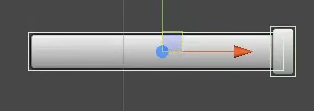
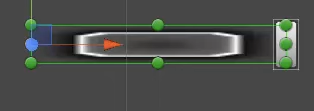
이미지 변경 (전 -> 후)


UISPrite - Sprite - Edit -> Border 늘려주기


실제 슬라이싱


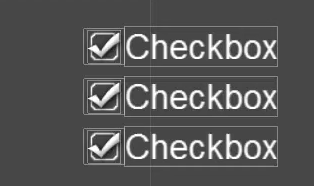
3) Checkbox
* Make Pixel Perfect (단축키 : Shift + Alt + P) : Transform 정수로 맞춰줌
ex. -31.45172 , -139.9602 -> -31 , -140

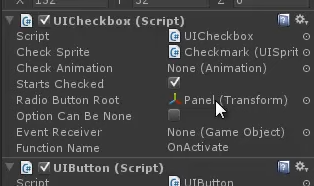
* 라디오 버튼 만들기 (여러 체크 박스 중 하나만 선택되는)
UICheckbox - Radio Button Root를 루트 객체(Panel)로 지정 (하위 체크 박스에 전부 설정)




* Popup List
Selection : 가장 먼저 보이는 텍스트



색상변경 - UI PopupList : Background


배경 : 회색
하이라이트 : 연두색
* 팝업리스트 크기 변경 -> 콜라이더 작동 x (콜라이더 불일치)

해결 : Attach a Collider -> 콜라이더 업데이트


* 스프라이트 추가
스프라이트 지정, Tiled 속성으로 바꿈 -> 작은 선 존재
해결방법 : Border 지정



depth : 가장 작은 수로 조절 -> 가장 아래로 이동


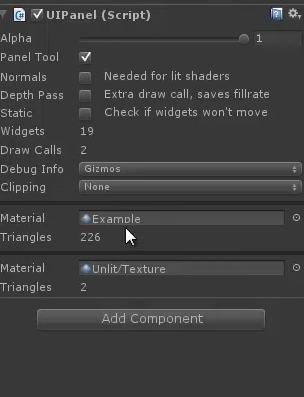
* 텍스처 추가 : depth를 올려도 앞에 보이지 x
이유 : 패널에 두 개 이상의 매터리얼 사용 (스프라이트 - 아틀라스, 텍스처-매터리얼)

해결 : z값 조절 ! (음수 = 카메라에 더 가까워진다는 의미)
* 여러 개의 패널이 있거나, 여러 개의 아틀라스를 사용하거나 글꼴이 아틀라스에 없는 경우(dynamic font)*
-> 하나의 아틀라스만 사용하면 많은 문제를 겪지 않을 것 !